Sindicador de canales de noticias
Development » Packages #2868 (stable)
Test Releases » bobjacobsen #250 (stable)
Development » Deprecations #2368 (stable)
Development » Packages #2867 (stable)
Development » Ignored Test Scan #3055 (stable)
Guadalajara light metro line opens in freight railway corridor
Vollmer – Estación de bomberos con torre y tres salidas de cocheras , Epoca III, Escala H0, Ref: 43756.
Estación de bomberos con torre y tres salidas de cocheras , Epoca III, Escala H0. Marca Vollmer, Ref: 43756. Precio: […]
La entrada Vollmer – Estación de bomberos con torre y tres salidas de cocheras , Epoca III, Escala H0, Ref: 43756. aparece primero en Blog Zaratren.
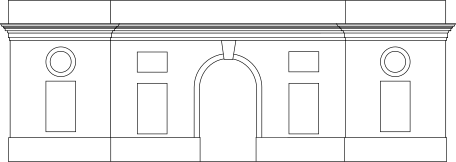
Vollmer – Archivo publico municipal, Epoca II, Escala H0, Ref: 43773.
Archivo publico municipal, Epoca II, Escala H0. Marca Vollmer, Ref: 43773. Precio: 37,90 Euros. ARCHIVO PUBLICO MUNICIPAL. ÉPOCA II. LA […]
La entrada Vollmer – Archivo publico municipal, Epoca II, Escala H0, Ref: 43773. aparece primero en Blog Zaratren.
X-Trains – Contenedor de 45 Pies HC, Garland, Escala H0. Ref: 4450003.
X-Trains – Contenedor de 45 Pies HC, Garland, Escala H0. Ref: 4450003. Precio: 16,90 Euros. CONTENEDOR DE 45 PIES HC. […]
La entrada X-Trains – Contenedor de 45 Pies HC, Garland, Escala H0. Ref: 4450003. aparece primero en Blog Zaratren.
Revell – Avión Focke-Wulf Fw 200 C-5/C-8 Condor, Escala 1:72, Ref: 03777.
Revell – Avión Focke-Wulf Fw 200 C-5/C-8 Condor, Escala 1:72, Ref: 03777. Precio: 44,50 Euros. FICHA TECNICA AVIÓN FOCKE – […]
La entrada Revell – Avión Focke-Wulf Fw 200 C-5/C-8 Condor, Escala 1:72, Ref: 03777. aparece primero en Blog Zaratren.
Revell -Avión Bristol Beaufighter Mk. VI, Escala 1:48, Ref: 03767.
Revell -Avión Bristol Beaufighter Mk. VI, Escala 1:48, Ref: 03767. Precio: 50,60 Euros. FICHA TÉCNICA AVIÓN BRISTOL BEAUFIGHTER MK. VI. […]
La entrada Revell -Avión Bristol Beaufighter Mk. VI, Escala 1:48, Ref: 03767. aparece primero en Blog Zaratren.
Italeri – Coche Mercedes-Benz 450SLC Rallye Bandama 1979, Escala 1:24, Ref: 3632.
Italeri – Coche Mercedes-Benz 450SLC Rallye Bandama 1979, Escala 1:24, Ref: 3632. Precio: 32,90 Euros. FICHA TECNICA. COCHE MERCEDES-BENZ 450SLC […]
La entrada Italeri – Coche Mercedes-Benz 450SLC Rallye Bandama 1979, Escala 1:24, Ref: 3632. aparece primero en Blog Zaratren.
Rafael Araujo y sus preciosas obras de fantástica geometría
El año pasado publicaron en Abacus una selección de las obras de Rafael Araujo, un artista, arquitecto e ilustrador, que dedica interminables horas a explorar la geometría para plasmar en ella formas de la naturaleza y así crear increíbles trabajos artísticos.
El trabajo de Araujo combina matemáticas, naturaleza y dibujo manual. Una de sus obsesiones son las mariposas, pero también emplea otros insectos de diversas formas y tamaños. Por la parte técnica están la geometría, la proporción áurea y la paciencia llevadas al límite. Dice que hay obras en las que trabaja 100 horas de forma continua, obsesionado con hacer encajar todo a la perfección en cuadrículas bocetadas según dictan las leyes de la perspectiva.
En el vídeo de su charla TED dice que le gusta pensar que M.C. Escher fue su maestro, lo cual no deja de ser curioso porque es sabido que a Escher no le gustaban mucho las matemáticas, aunque hacía un gran uso de ellas. Para Araujo estos principios matemáticos son espirales áureas, hélices y proporciones según la perspectiva. Todo ello reconvertido en composiciones con conchas, sus queridas mariposas y otras formas orgánicas.
En sus trabajos las líneas de construcción no se ocultan, porque forman parte esencial de la obra y revelan la estructura interna de lo que, a simple vista, parece natural y simple. ¿Cómo produce sus obras? Con métodos tan artesanales como la regla, el compás y el transportador, sin apoyo digital. Son trabajos directamente a tinta. Una exigencia técnica que implica que no haya margen de error: cualquier fallo obliga a empezar de nuevo.
Para Araujo, la geometría no es solo una herramienta estética, sino una forma de comprender y «reverenciar» el orden profundo de la naturaleza. Sus ilustraciones pueden encontrarse en libros para colorear y volúmenes elegantemente impresos. Todo un mundo en el que se funden la ciencia, el arte y la precisión del trabajo artesanal.
Hem rebut la Felicitació de Nadal de MAVOE
Hem rebut la Felicitació de Nadal de l’A.M.F. T-TRAK NORDESTE
Hem rebut la Felicitació de Nadal de l’A.M.F. T-TRAK NORDESTE, i la volem compartir amb tots vosaltres: